- 아래는 Template 의 HTML 태그를 정의할 때 주의해야 하는 Vue 의 성질이다.
- Vue 의 Template 에 최상위 태그가 1개만 있어야 렌더가 가능하다.
- 여러 개의 태그를 최상위 태그에 동시에 위치시킬 수 없음
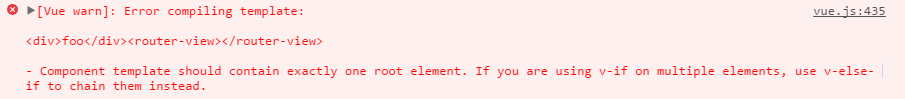
- 아래 에러는 기존에 렌더하는 tag 의 안에 router-view 를 사용하지 않고 밖에 넣었을 때 발생.
Component template should contain exactly one root element
var Foo = {
template: `
<div>foo</div>
<router-view></router-view>
` // 에러 발생. 아래 이미지 참고
};

- 따라서 아래와 같이 최상위 Element 는 한개만 지정해야 한다.
var Foo = {
// div 태그 안에 텍스트와 `router-view` 포함하여 정상 동작
template: `
<div>foo
<router-view></router-view>
</div>
`
};'' 카테고리의 다른 글
| Amchart에서 자동으로 가장 높은 값에 불릿과 라벨 표시하기 (0) | 2018.09.12 |
|---|---|
| 동적 요소 추가 시 Jquery 속도 보완 방법 (0) | 2017.11.16 |
| Frontend 개발을 이끄는 3대장 (0) | 2017.11.16 |
| [AXISJ분석] AXUtil.js 3편 (0) | 2015.11.17 |
| javascript window.print() 이전/이후 시점 알기 (0) | 2015.11.09 |
